Quand vous cherchez à créer un blog ou n’importe quelle autre idée de business en 2022, une de vos premières missions devrait être la création d’une charte graphique.
Je sais, c’est une idée un peu floue qui regroupe pas mal de choses. C’est pourquoi dans cet article je vais vous montrer simplement ce que c’est, et surtout comment faire une charte graphique pour un blog en quelques minutes.
Let’s go !
Charte graphique : définition
Une charte graphique est un document qui regroupe tous les éléments qui vont constituer l’identité visuelle d’une marque (et en l’occurrence de votre blog). On va donc y retrouver par exemple :
- Votre logo
- Les couleurs que vous utilisez
- Les différentes typographies et polices d’écriture choisies
Certains y incluent également les slogans, mais je préfère plutôt les mettre dans le document de positionnement réalisé suite à une étude de marché.
Vous pouvez également mettre la charte graphique en lien avec votre ligne éditoriale. En fait, tout ce qui concerne votre image doit s’y trouver.
Pour une grosse entreprise, la charte graphique va également regrouper l’ensemble des éléments graphiques présents sur certains documents officiels et différents supports de communication. On y trouve par exemple les dimensions et proportions de certains blocs, où et comment placer les logos, quel type d’images et d’illustrations utiliser, l’éventuelle signalétique et les pictogrammes, icônes, les cartes de visite, les flyers, goodies, comment faire une plaquette commerciale, différents éléments visuels de la mise en page, l’univers de la marque, etc.
Comme ça, le document peut être donné à un graphiste ou une agence de communication qui se chargera d’exécuter la réalisation des visuels.
À mon sens, vous n’avez pas besoin d’y apporter ce niveau de précision pour le moment car… vous n’êtes pas (encore !) une grosse entreprise. Gardez tout ça pour plus tard. Pour le moment, on va se concentrer sur un branding simple.
Pourquoi faire une charte graphique pour un blog ?
Faire une charte graphique donne deux gros avantages à votre blog : il est uniforme et reconnu.
Uniforme tout d’abord parce que la charte graphique va donner une unité visuelle à l’ensemble de vos contenus. Ils seront accordés entre eux si vous voulez. Votre communication visuelle sera cohérente.
L’assortiment des couleurs sera logique, fait avec homogénéité, et une page sera similaire à une autre. On saura, en un coup d’oeil, qu’on se trouve toujours sur le même site.
Personnellement, je suis toujours très perturbé lorsqu’un site change complètement de design d’une page à l’autre, ou que les typographies ne sont pas accordées. Ça me perturbe.
Et à l’inverse, lorsque tout est unifié et logique, je me sens bien plus à l’aise et reposé. Cela donne un aspect professionnel et de la crédibilité à l’image de marque du blog sur lequel je me trouve.
Reconnu car si votre charte graphique est assez différente des autres, un internaute saura directement qu’il se trouve chez vous même en changeant de plateforme car vous serez rapidement identifiable. On reconnaîtra votre « patte » sur votre blog, Youtube, Instagram, etc. Votre identité de marque sera forte.
Idéalement, il faudrait qu’un lecteur sache qu’il s’agit de votre contenu sans même avoir besoin de voir votre nom.
Si vous arrivez à ce niveau là (être facilement identifiable et mémorisable), c’est que votre identité visuelle est réussie.
Comment créer une charte graphique pour un site web ?
C’est bien beau tout ça, mais maintenant on va aller directement dans le vif du sujet : comment créer une charte graphique pour votre site internet en 3 étapes.
#1 – Choisir les couleurs de sa charte graphique
Je recommande toujours de choisir les couleurs d’abord car il s’agit de l’élément le plus visuel et qui vous aidera à mieux vous projeter dans le résultat final.
Pour sélectionner des couleurs assorties, surtout, ne faites pas confiance à vos goûts. En effet, vous ne devez pas essayer vous-même de sélectionner des couleurs qui, selon vous, vont bien ensemble. Vos goûts ne plairont peut-être pas à tout le monde, donc autant viser quelque chose qui vous convient, et qui conviendra à vos visiteurs.
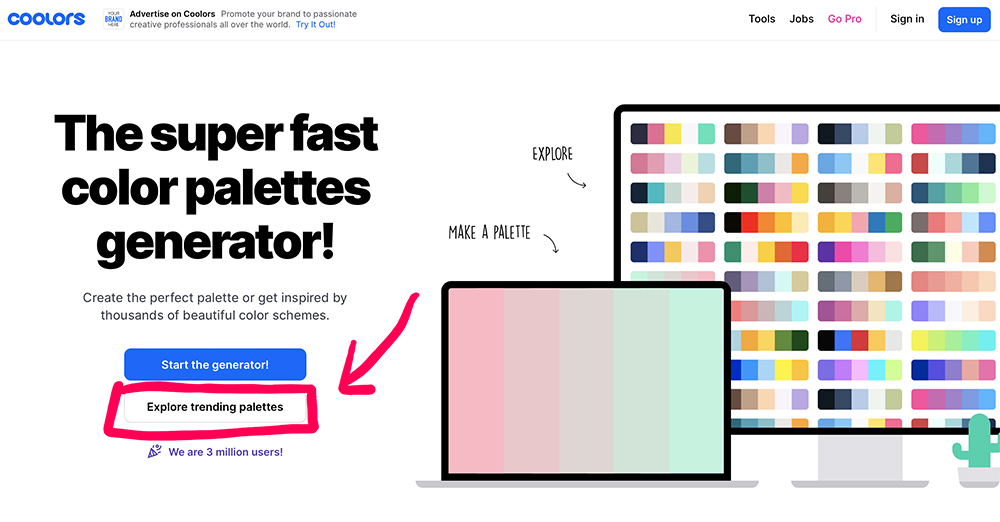
À la place, utilisez des sites internet qui se chargeront de le faire pour vous. Mon préféré est le site gratuit Coolors.

Cliquez sur « Explore Trending Palettes » pour découvrir des milliers de palettes de couleurs dans différents tons.

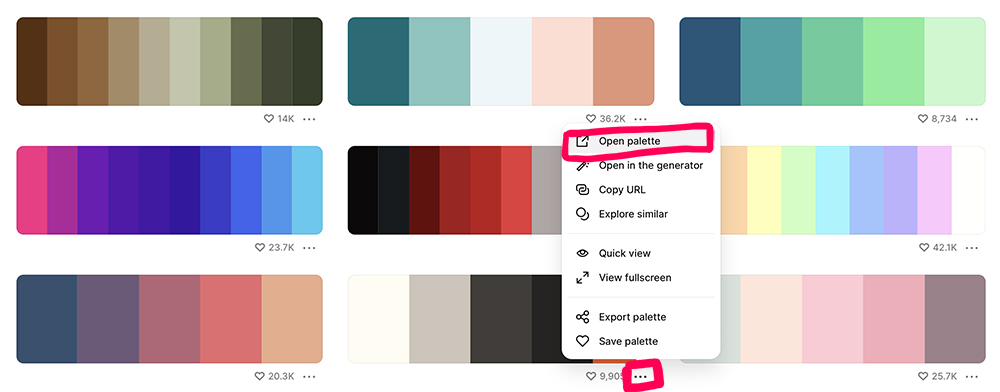
Lorsqu’une palette de couleurs vous plait, cliquez sur les 3 petits points en bas à droite puis « Open Palette ».
Choisissez une palette qui reflète votre personnalité. Je suis quelqu’un de plutôt joyeux et c’est pour ça que je préfère les couleurs flash. Un blog doit représenter l’identité forte de son créateur, et ça passe aussi par le code couleur.

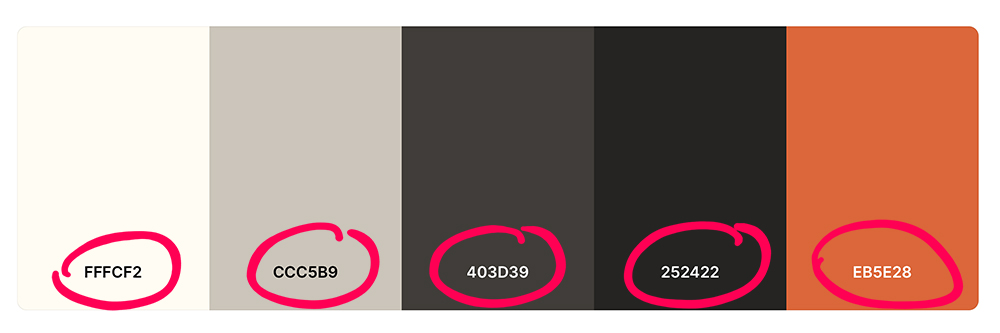
Vous pouvez ensuite la sauvegarder en faisant une capture d’écran, ou en notant directement les codes des couleurs.

Surtout, gardez bien ces codes qui vous permettront de retrouver vos couleurs sur n’importe quel support !
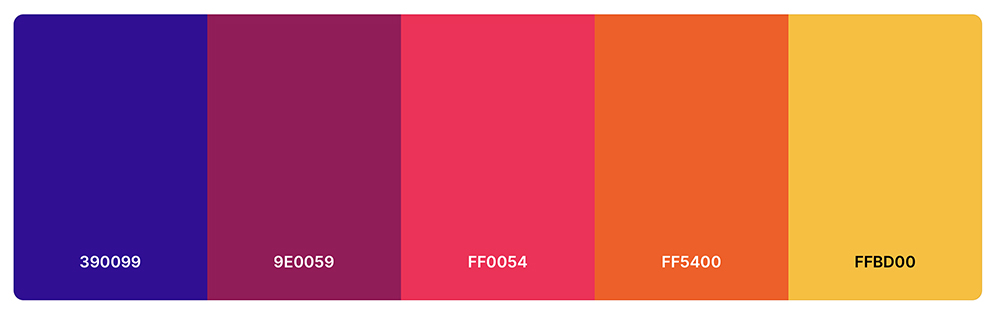
Voici par exemple le choix des couleurs utilisé pour Business Bacon :

J’ai voulu un truc assez flashy pour ressortir et me démarquer parmi les autres (mais vous pouvez très bien partir sur des couleurs moins agressives).
Vous remarquerez que j’utilise principalement le rose au centre (#FF0054) et les autres n’interviennent que lorsque j’ai besoin de varier. J’ai également gardé le jaune tout à droite (#FFBD00) uniquement pour mes appels à l’action (les boutons pour télécharger un lead-magnet). Ce sont ces éléments qui participent à la cohérence graphique globale.
#2 – Définir la typographie de son identité graphique
Deuxième étape : définit la typographie pour sa charte visuelle.
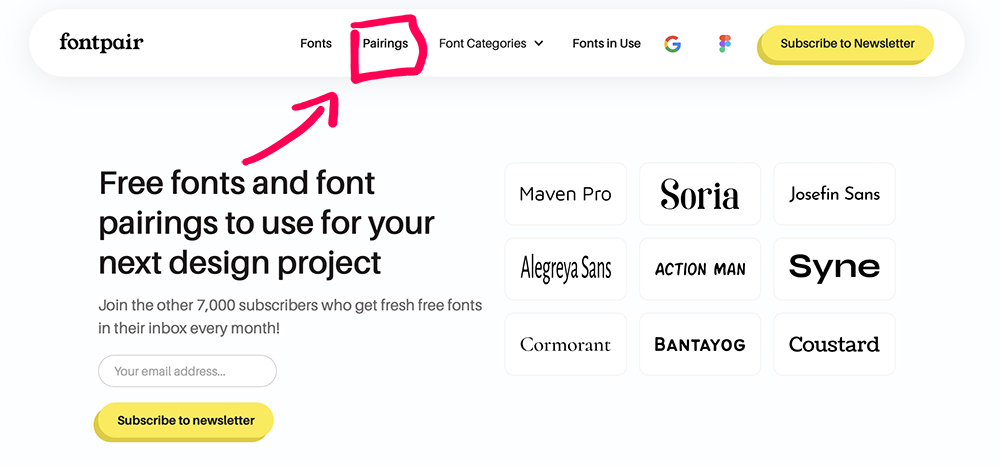
Pour ça, je vous recommande le site FontPair (qui est gratuit également).
Cliquez sur l’onglet « Pairings ».

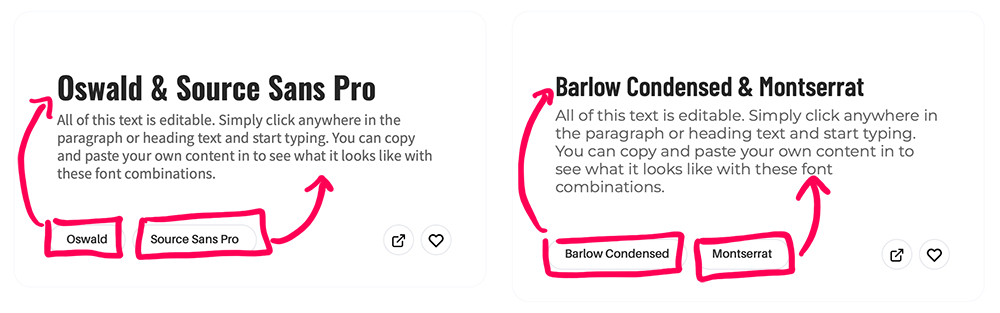
En descendant un peu dans la page, vous trouverez de nombreux duos de police de caractères. Une est censée être utilisée pour vos titres, et la seconde pour le corps de vos textes.
N’oubliez pas de choisir quelque chose de lisible qui pourra être utilisé sur vos outils de communication.

De mon côté… je n’ai pas appliqué cette étape. En fait, je trouve la police par défaut utilisée sur le thème de mon blog assez jolie, donc je ne me suis pas embêté à aller plus loin.
Ceci dit, si le blog commence à avoir du succès, j’irai clairement améliorer la partie typographique de ma stratégie visuelle !
#3 – Créer un logo pour son identité visuelle
Une fois que vous avez tous ces éléments, il est temps de passer à la création de votre logo !
Pour ça, je vous invite à lire mon article complet sur le sujet : comment créer un logo gratuitement pour son blog dans lequel vous trouverez toutes les informations nécessaires.
Je vous recommande l’utilisation de l’outil Créateur de Logo de Canva.
De mon côté, j’ai opté pour un logo hyper simple : le nom de mon blog en noir et une couleur de ma charte graphique.

J’irai vers un nouveau logo plus recherché (ou carrément vers une agence de graphisme) plus tard si besoin, mais c’est largement suffisant pour commencer.
Quelques conseils pour réaliser une charte graphique
Avant de se quitter, je voulais vous donner quelques conseils rapides pour vous aider à réaliser une charte graphique en ligne.
N’y passez pas trop de temps
Comme d’habitude, n’y passez pas trois plombes, surtout au début. Vous n’êtes pas Coca Cola ou Apple. Ce qui compte n’est pas la façon dont votre blog est présenté, mais bien le contenu que vous délivrez à vos cibles et clients potentiels.
Donc vous pouvez prendre une heure pour définir votre charte graphique, mais pas plus. Votre temps sera bien mieux utilisé ailleurs (en produisant des articles ou des vidéos par exemple).
Gardez-la accessible
Gardez toujours votre charte graphique sous la main car vous allez régulièrement avoir besoin du code d’une couleur ou du nom d’une typographie.
De mon côté, tout est stocké sur un document de travail (fait avec PowerPoint et Photoshop) sur le bureau de mon ordinateur. Je peux donc y accéder en 1 clic de n’importe où.
Le plus simple est (souvent) le mieux
Ne partez pas dans tous les sens (surtout pour vos typographies ou votre création de logo). Allez toujours au plus simple et au plus efficace.
Faites attention, parfois une police d’écriture trop originale peut mal s’afficher sur certains appareils.
De même, certaines polices de caractères (principalement celles de style manuscrit) peuvent vite être illisibles, donc je vous recommande de les éviter au maximum pour avoir une meilleure expérience utilisateur.
À très vite,
Paul